🐥 TIP
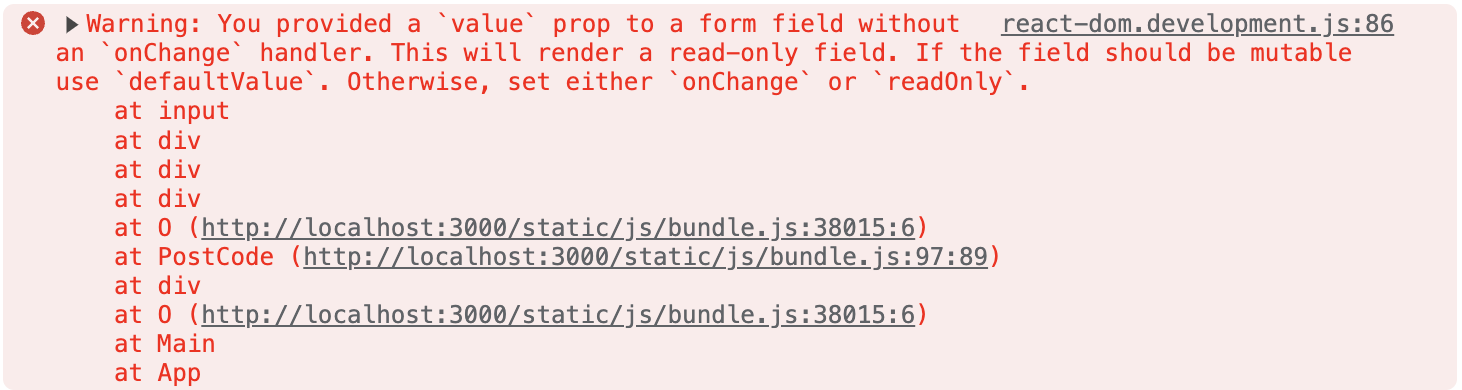
[ERROR] Warning: You provided a `value` prop to a form field without an `onChange` handler. This will render a read-only field. If the field should be mutable use `defaultValue`. Otherwise, set either `onChange` or `readOnly`.
Eun_zii
2023. 10. 30. 15:54

form 필드에 value를 사용하면서 onChange 핸들러를 설정하지 않아 발생하는 에러
✅ 해결방법
1. onChange 핸들러 설정
const onChange = () => {
// onChange 이벤트
}
<input
value={value}
onChange={onChange}
/>
2. defaultValue 옵션 설정
: value 옵션을 defaultValue로 변경
<input
defaultValue={value}
/>
3. readonly 옵션추가
<input
value={value}
readonly
/>728x90